Wat is een PWA?
Een progressive web app (PWA) is een webapp die je via het internet kunt gebruiken, die tegelijkertijd de mogelijkheden van een native app heeft – een gewone app dus. Denk aan handige opties als pushberichten sturen of gebruikmaken van je camera – maar alleen met de toestemming van de gebruiker natuurlijk.
Waarom een progressive web app laten maken?
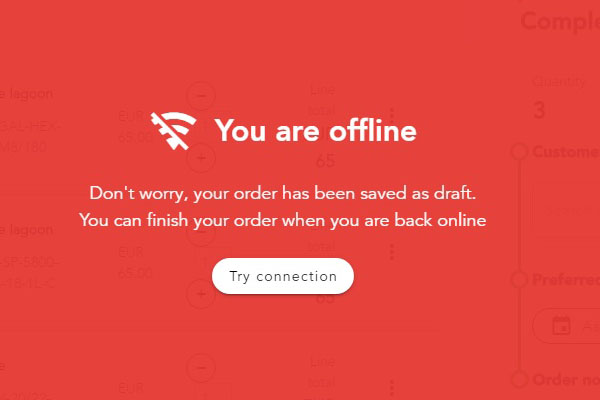
Een PWA biedt natuurlijk veel mogelijkheden, zoals responsive design en een hoge laadsnelheid. Een PWA kun je bovendien ook downloaden om offline te gebruiken. Wel zo handig wanneer je geen internet hebt of veel onderweg bent. Bijkomend voordeel: PWA’s kunnen sneller en goedkoper ontwikkeld worden dan native apps. Ook als het om maatwerk gaat, waarin wij gespecialiseerd zijn. De progressive web app is dus ook voor jouw onderneming een aantrekkelijke optie. Zeker wanneer je een webshop hebt.
Heb je nog vragen of kreeg je tijdens het lezen juist een supergoed idee voor een progressive web app? Neem dan vrijblijvend contact met ons op.


Praktische voordelen van onze progressive web apps:
- Een progressive web app geeft webapps de mogelijkheid om functionaliteiten van native apps te gebruiken.
- PWA’s zijn snel en daarom ook goed te gebruiken met langzaam internet.
- De app is onafhankelijk van het besturingssysteem.
- De app is responsive: het beeldformaat wordt dus aangepast aan het apparaat waarop je de app draait. Wel zo gebruiksvriendelijk.
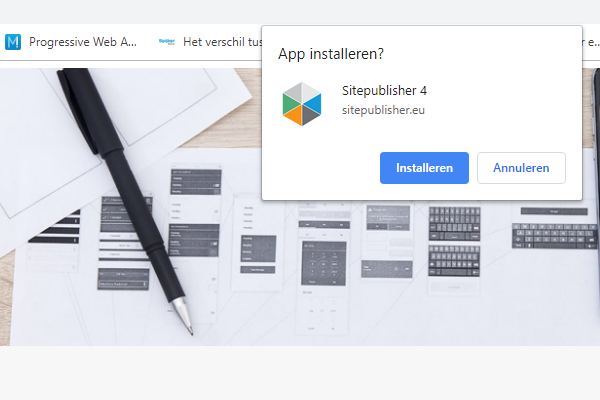
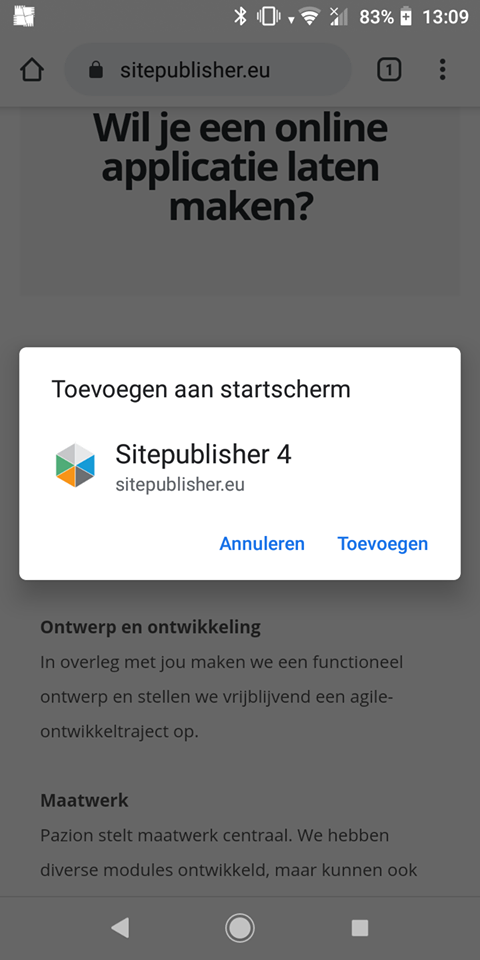
- Je bent niet afhankelijk van de App Store om je applicatie aan te bieden.
Technische voordelen van onze PWA’s
- Geïnstalleerde PWA’s nemen minder schijfruimte in dan native apps.
- Je hoeft geen updates te installeren. De app wordt bijgewerkt tijdens het opstarten.
- Content kan via één platform online gezet of bijgewerkt worden. Je hoeft niet langer apart aan de slag met én de website, én de Android-app, én de iOS-app.
- Dankzij Vue.js ziet de app er aantrekkelijk uit en wordt die bovendien snel geladen.
- Tot slot voor de SEO-liefhebbers: een PWA is technisch gezien een website en kan dus gewoon geïndexeerd worden door Google.


Enkele voorbeelden van PWA's
- Een webshop je bestelling bewaart, ook als je (per ongeluk) offline gaat.
- Een bedrijfswebsite met alle voordelen van een app, waarvan je tóch de SEO kunt optimaliseren.
- Een agendafunctie die je pushmeldingen ter herinnering stuurt.
- Een bedrijfsapp die je buiten de appstores om aan kunt bieden.


